Everyone, including us, is saying that a travel website (portal) has to be responsive. But what does responsive design mean? Responsive design means that a website responds to the device or screen that it’s being viewed on. The site adapts to better accommodate whichever of the screens (PC/laptop, tablet, smartphone or Internet TV) the travel shopper is using, so that the site appears as if it were customized for that specific screen.
There is a constant growth in tablet and smartphone usage, meaning tourists book their trips and find information not only on PC, but also on their mobile devices. The main goal is to give travelers a smooth experience whatever they are using.
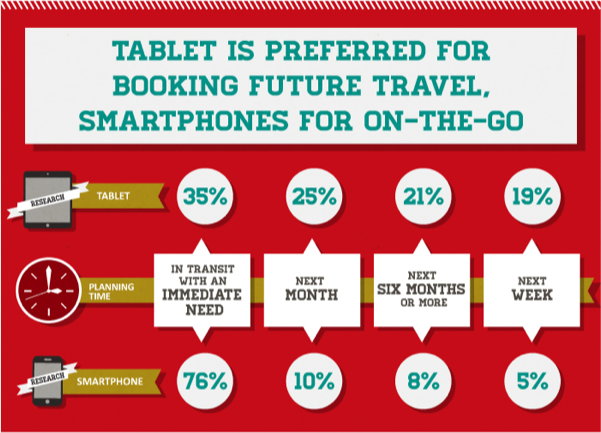
 Source: http://www.socialmediatoday.com/content/10-social-media-mobile-and-online-travel-stats-infographic
Source: http://www.socialmediatoday.com/content/10-social-media-mobile-and-online-travel-stats-infographic
Tnooz has obtained a copy of Google’s 2014 travel study, which states that nearly half of US travelers now use multiple devices to research and book a single trip. More than 40% of all online research for travel comes from mobile devices, so you cannot forget about what your website looks like on a smartphone.
Stikkymedia mentioned some statistics for mobile:
• 29% of travelers have used mobile apps to find flight deals
• 30% have used mobile apps to find hotel deals
• 15% have downloaded mobile apps specific for upcoming vacations
• 85% of leisure travelers use their smartphone while abroad
What your tourists will think about your website:
„This is so easy to navigate“
Being able to serve up clear and concise content on any device is key to tailoring your online marketing efforts to consumer behavior, and in the end, increasing conversions.
„I will visit this website again“
Responsive websites ensure that the customer stays on the website, because if a person cannot find the information he seeks within a few seconds, he will close the window and leave the page. If a website is intuitive and easy to keep track of, the tourist will repeat visits due to his past pleasant experiences with the website.
What you will think:
„It is reaching out to tablet and mobile audience“
Tourists are always online on their smartphones. They still use PC’s to book a trip, but when they arrive on a destination, tablets and smartphones take over. While traveling, they book activities and transfers on the spot. So, with a responsive design you can also reach them when they are in the middle of their trip. On another note, not all tourists use PC’s, so with responsive design you reach all of them.
„It is increasing conversions“
This design approach creates a consistent look and feel which has a positive impact on your customers’ behavior (more inquiries, more bookings = more sales). Websites where the tourist has to move his screen to see information have less conversions, because over time the tourist looses the interest due to the complexity.
„It enhances the user experience“
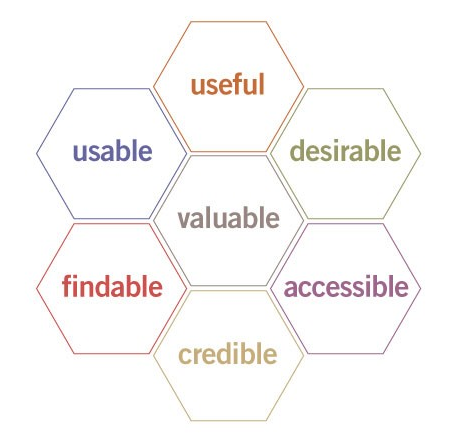
When running a travel company, there are a lot of things tourists ask, want to know and look for. Information have to be clear and visible to them without having to search deep through your website. Here is a picture how the user experience honeycomb looks like and what the website should deliver:
 Source: http://semanticstudios.com/user_experience_design/
Source: http://semanticstudios.com/user_experience_design/
„This is great for SEO“
Google recently updated its algorithms to give more visibility to sites that are mobile optimized. Also, the links that have been built are stronger and you do not have to create two separate sites (one for mobile and one for website) which affects your content in a positive way – no need for duplicating content and no need for two Google AdWords campaigns. This also answers the question why this solution is better than having a mobile application for your travel company.
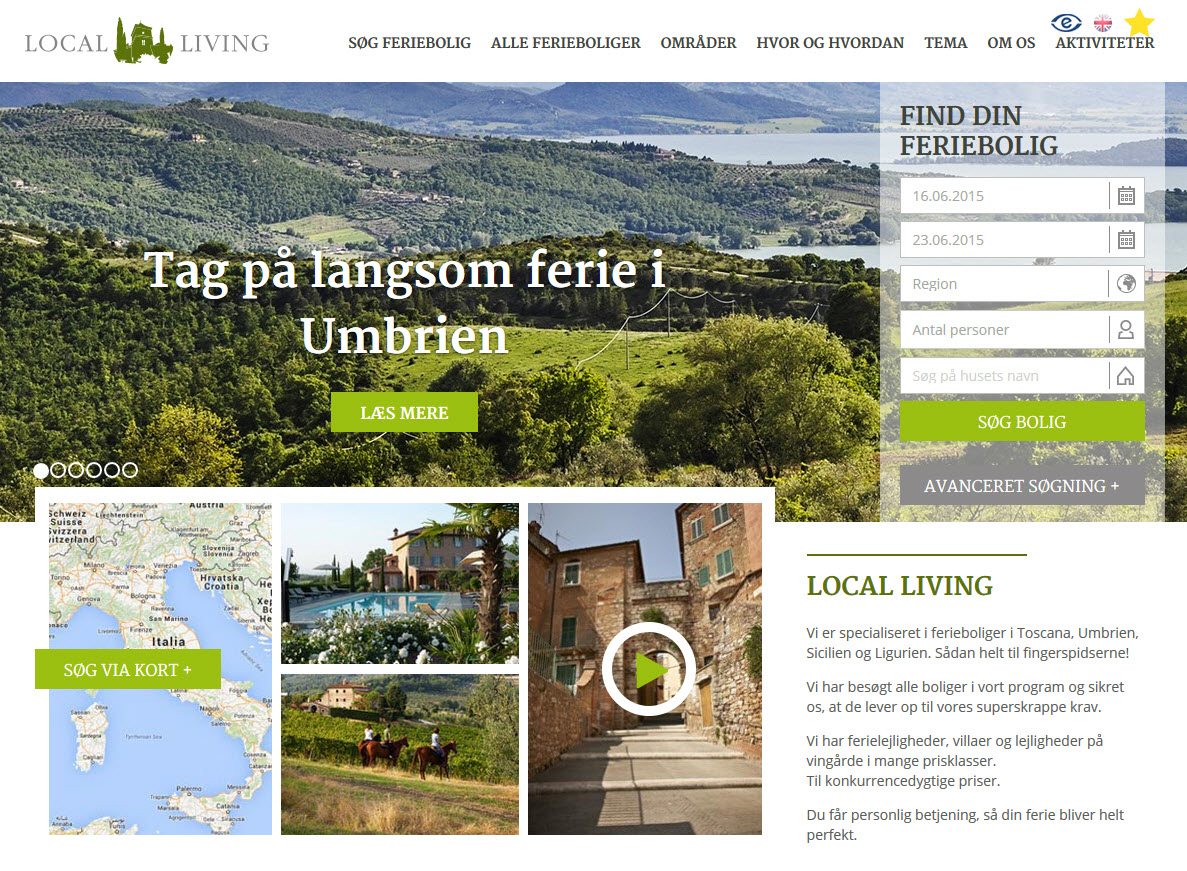
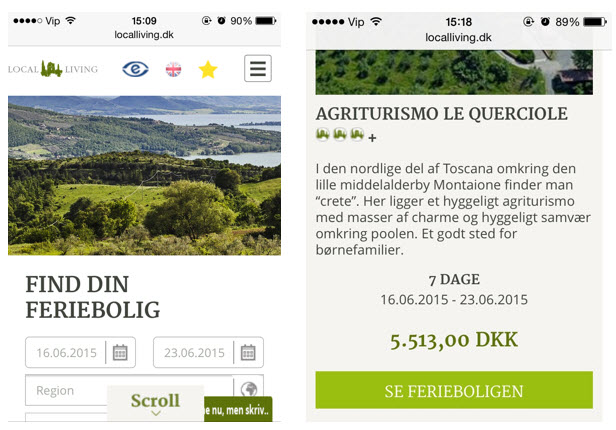
It is a bit specific with the travel industry, since travel websites are usually integrated with an online booking software, so they have a) a search box, b) search results, c) detailed view of the service/product, d) booking form for inquiring or paying. It is really hard for a tourist to finish the 4th step without your site being responsive!
To sum up, having a non-responsive website is just a half solution, so if you are doing a new website or just redesign, do it right!